- Published on
不定期更新的Chrome小技巧
- Authors

- Name
- McDaddy(戣蓦)
Chrome作为最重要的开发工具之一,多积累一些小技巧,努力提升调试的开发效率
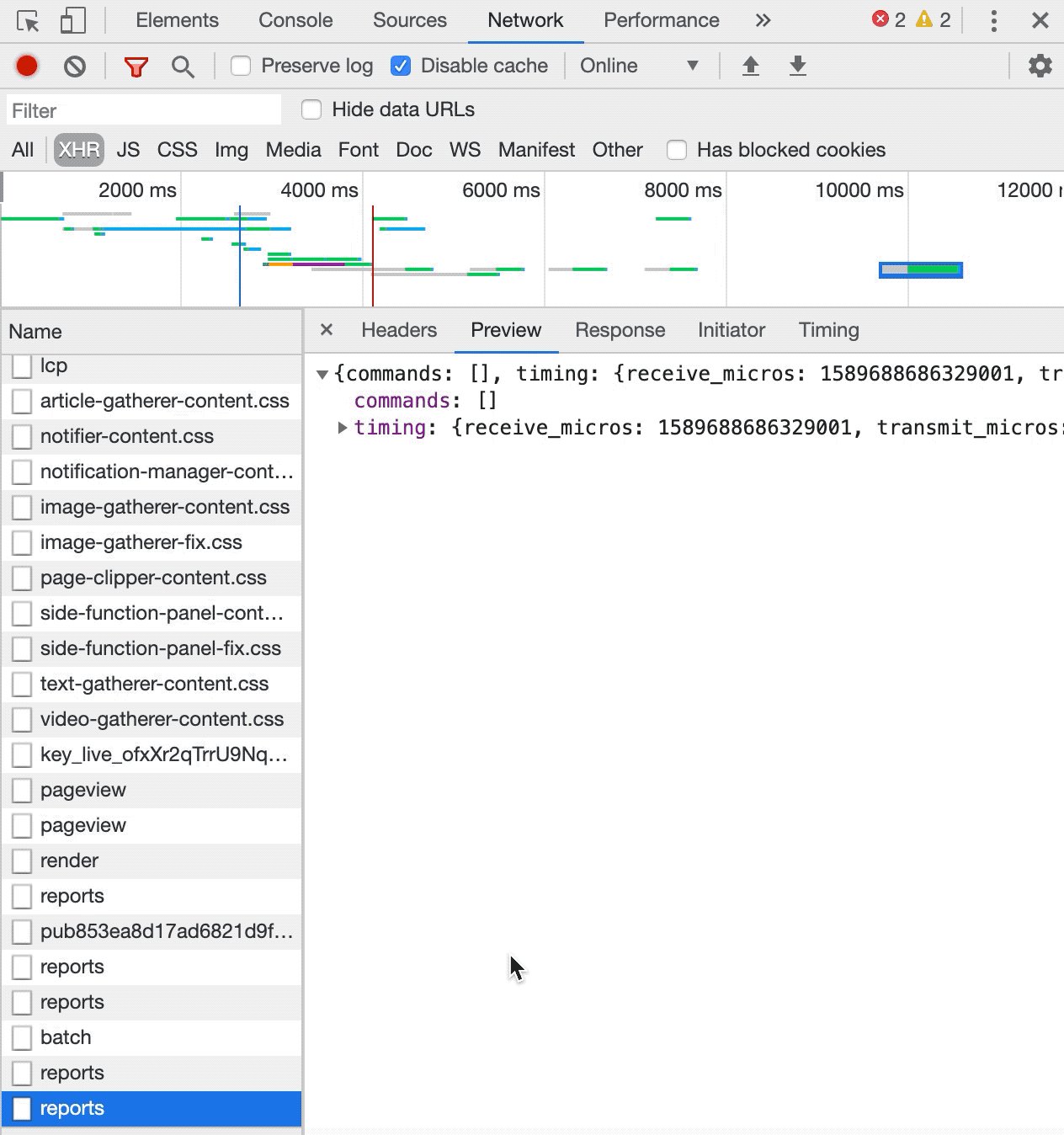
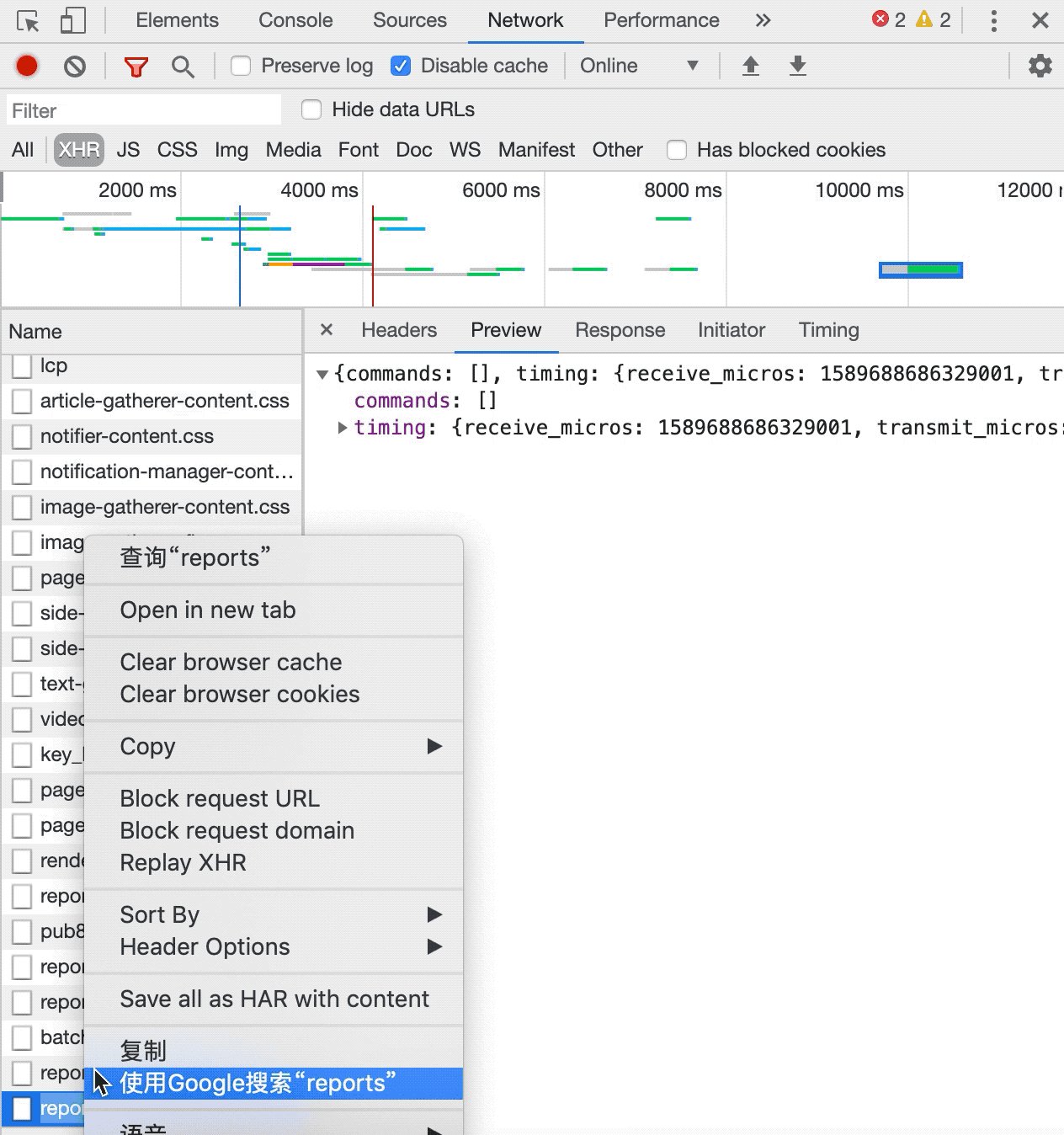
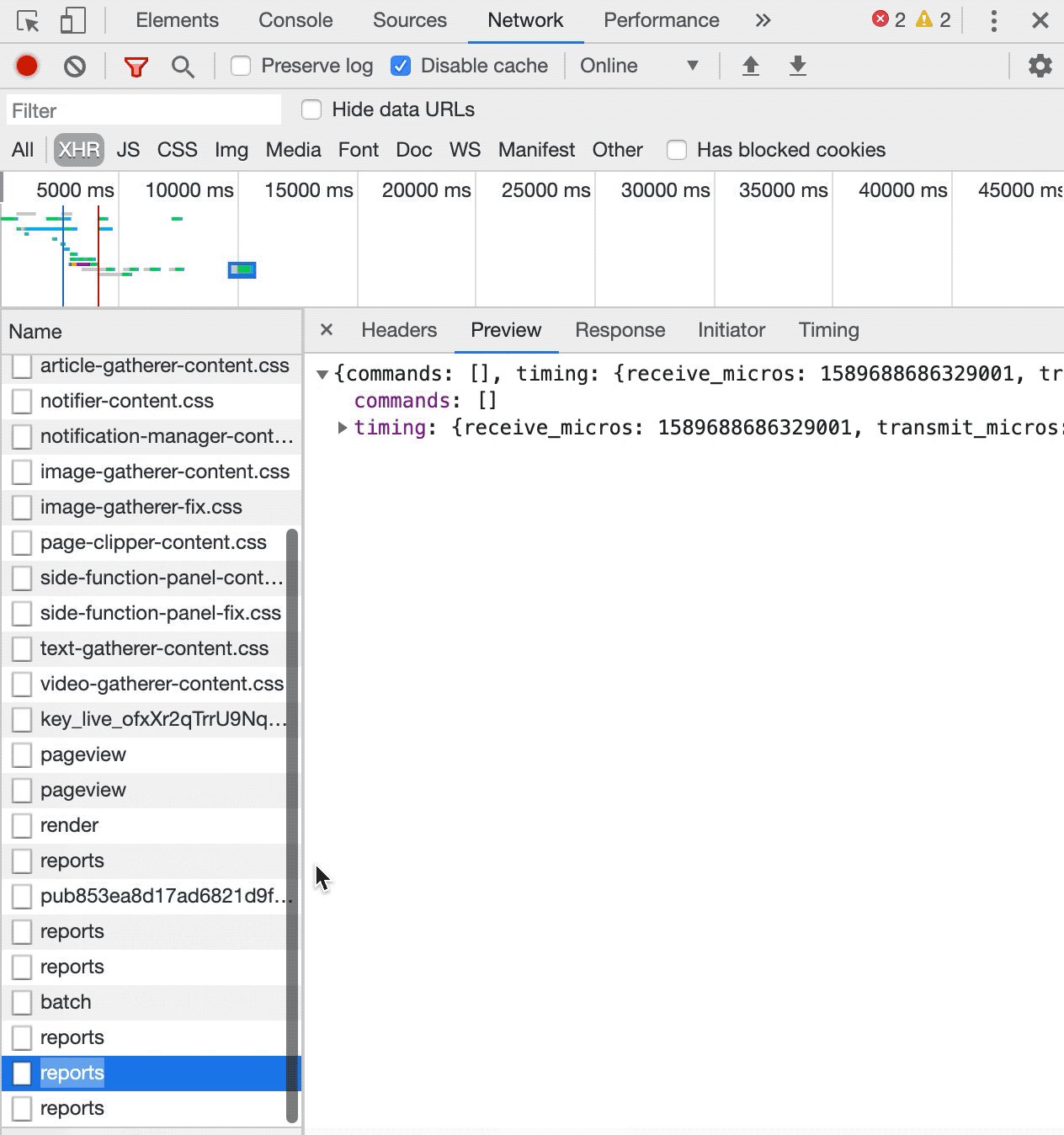
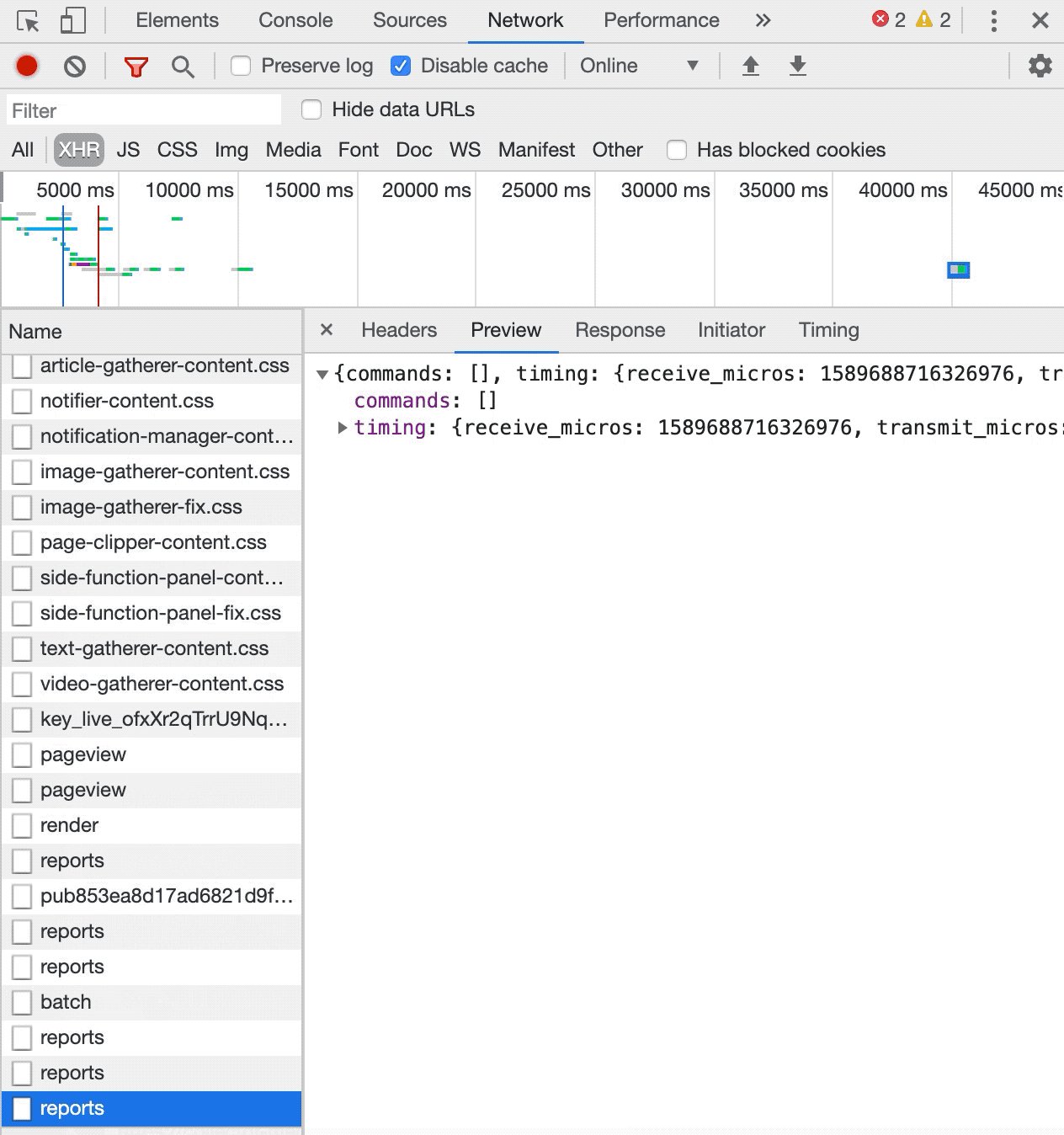
重新发起xhr请求
当调试比较复杂的form post请求时,后端总是不通,可以用这个重新发起请求来直接测试接口结果

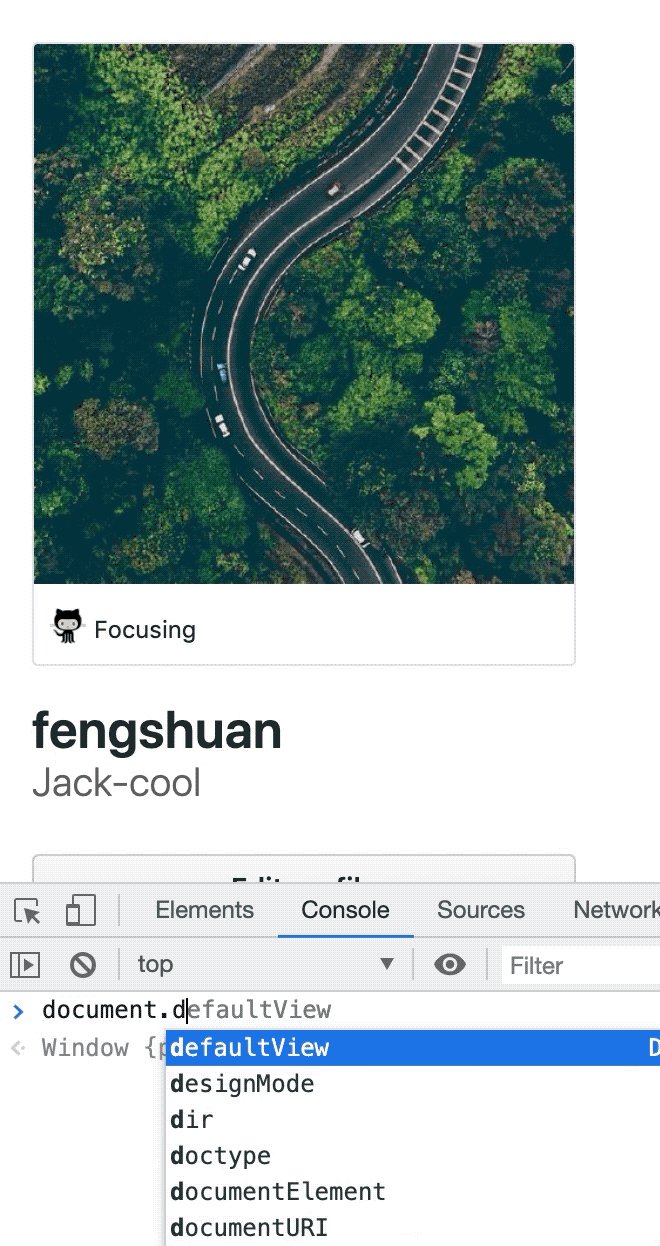
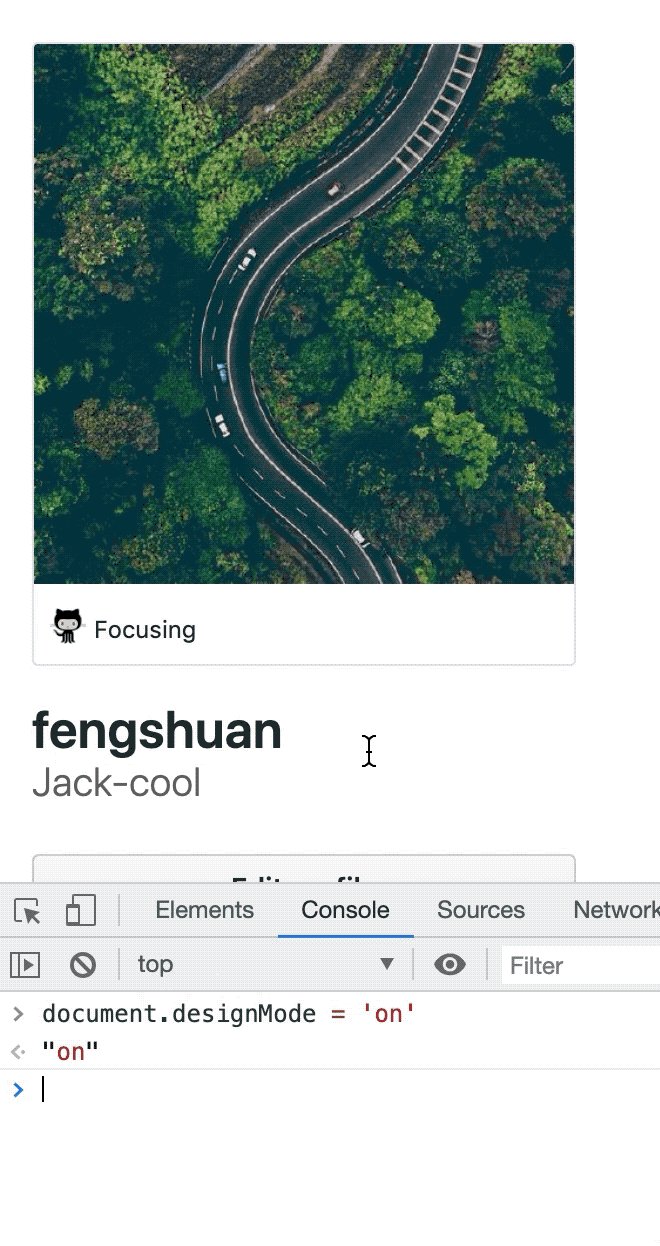
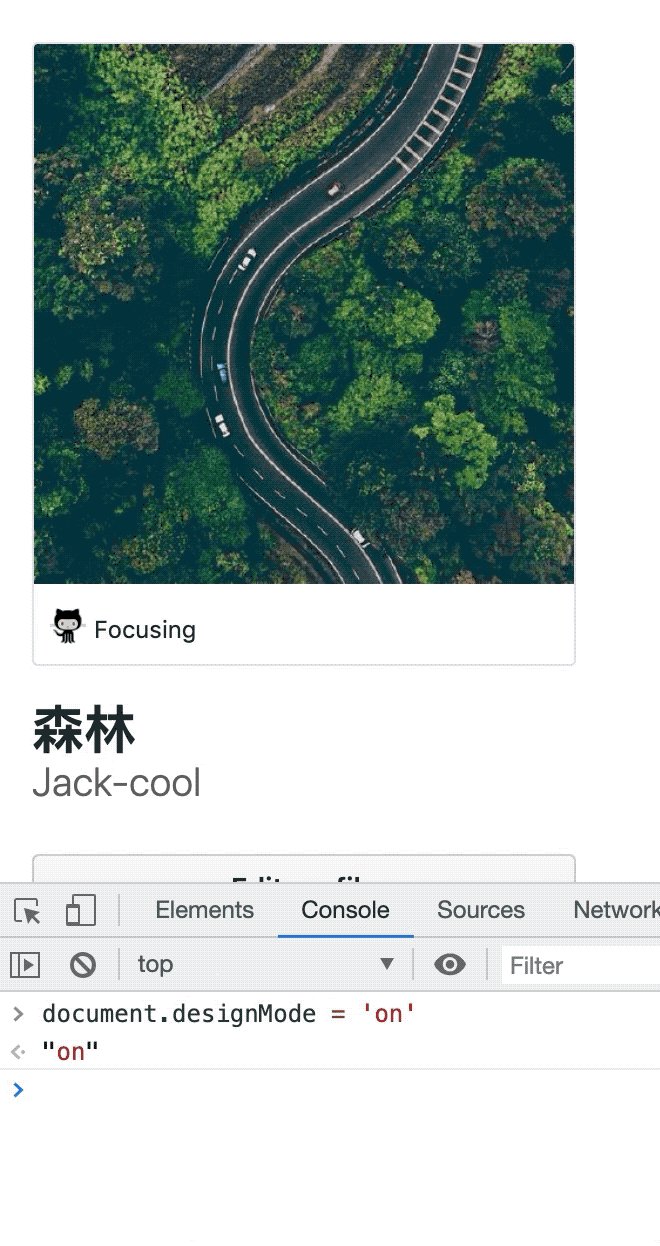
编辑页面上的任何文本
document.body.contentEditable="true"
// 或者
document.designMode = 'on'

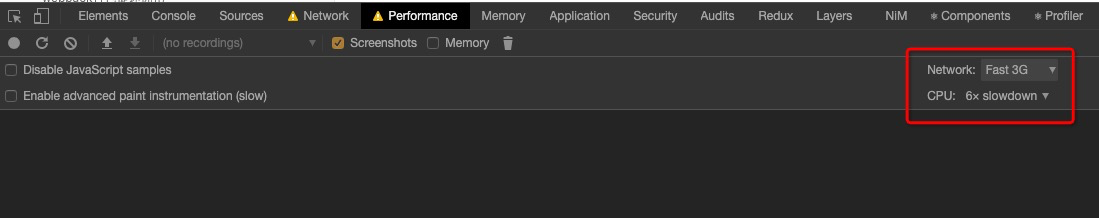
模拟慢网速和慢处理器的方法

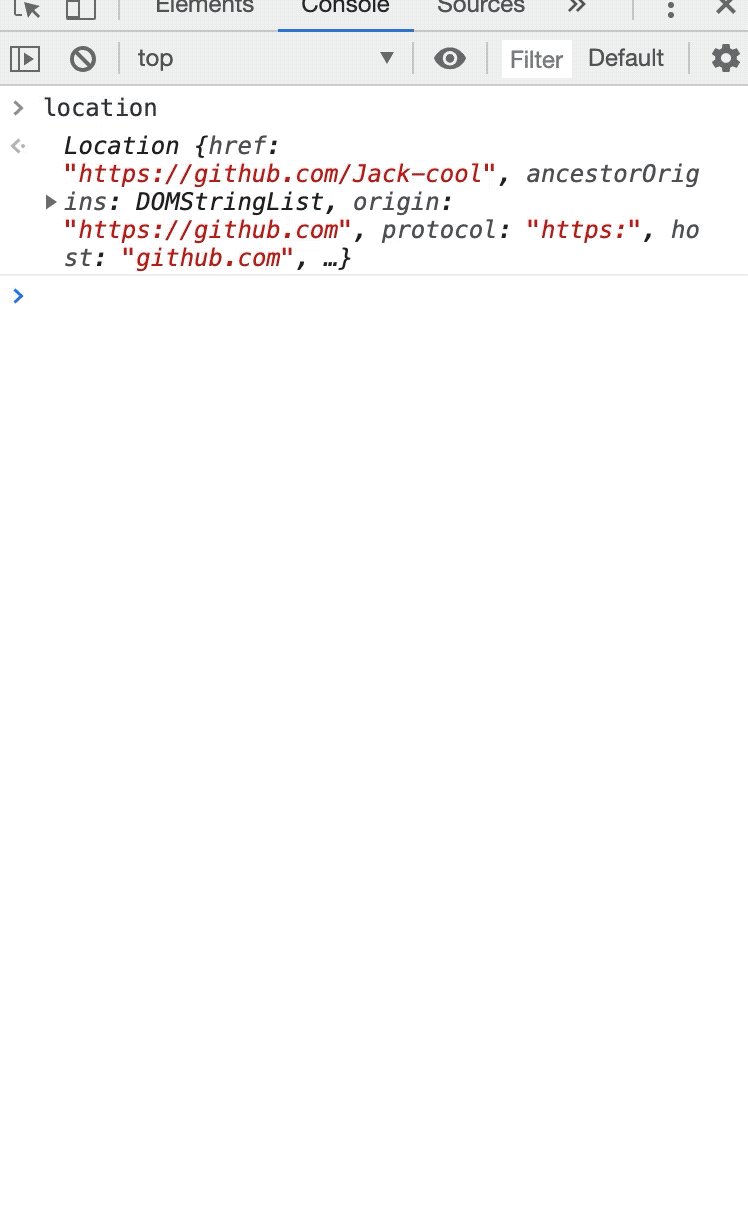
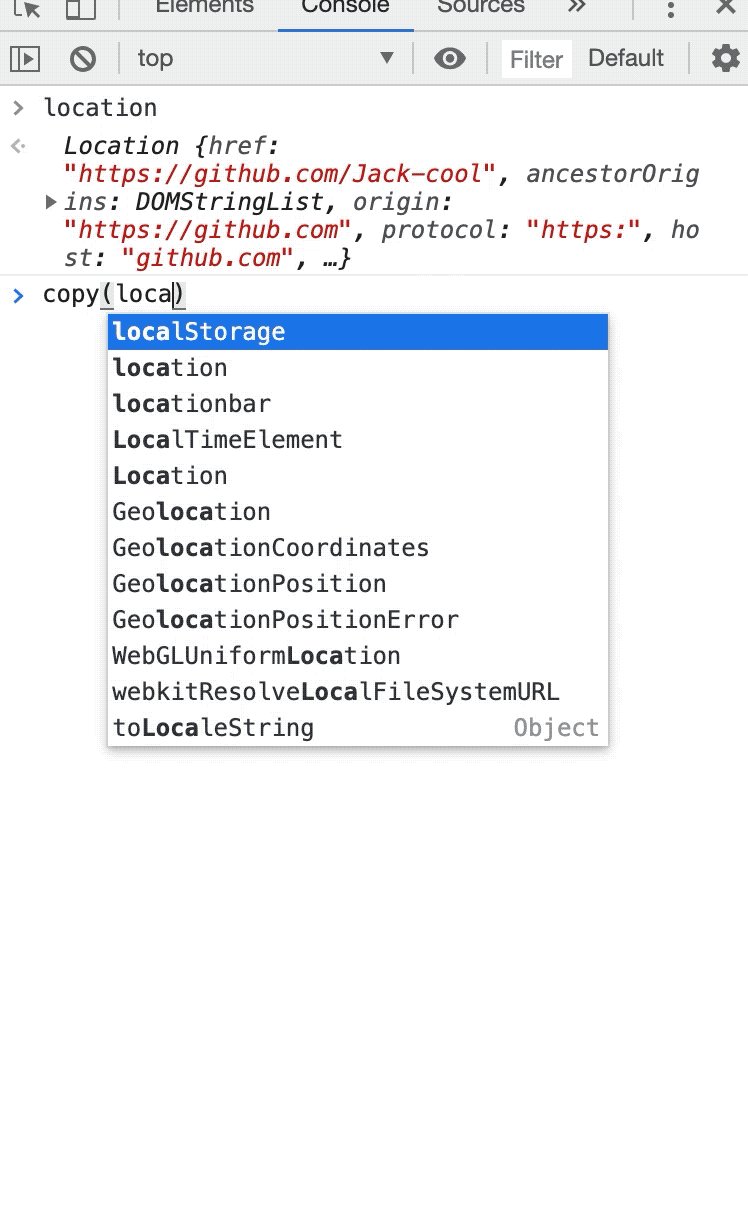
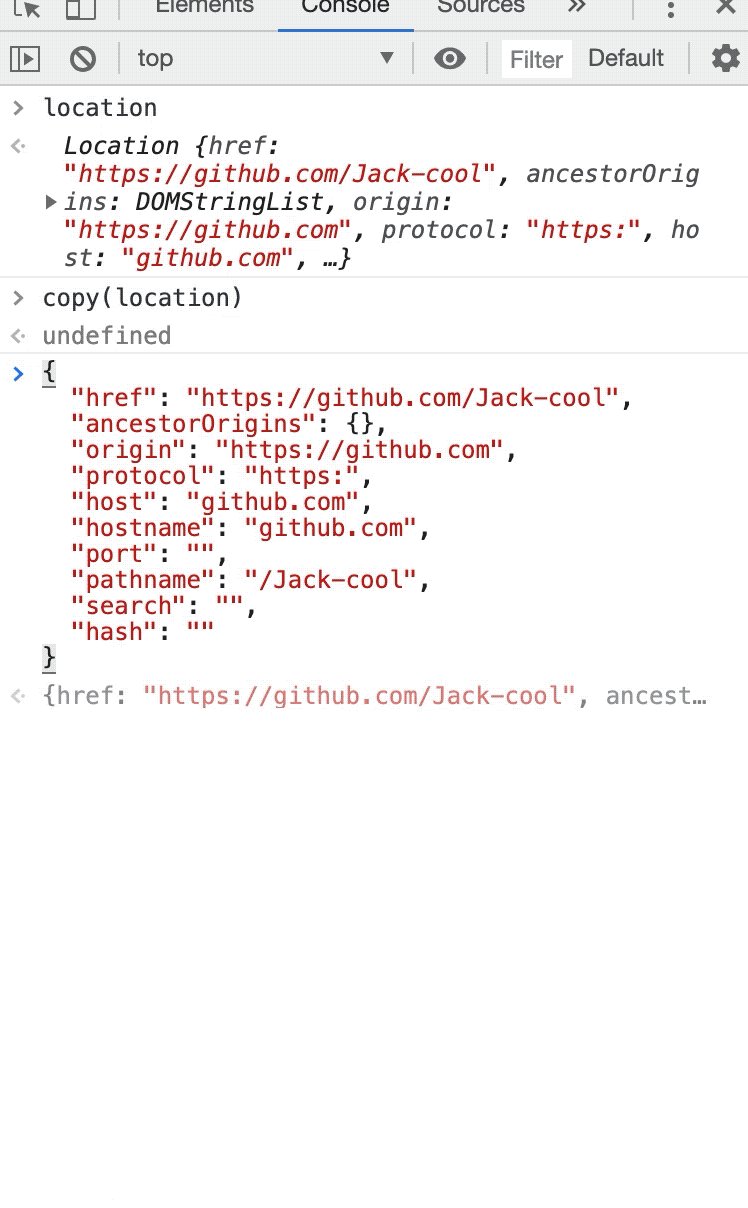
巨长的结构体如何复制到剪切板

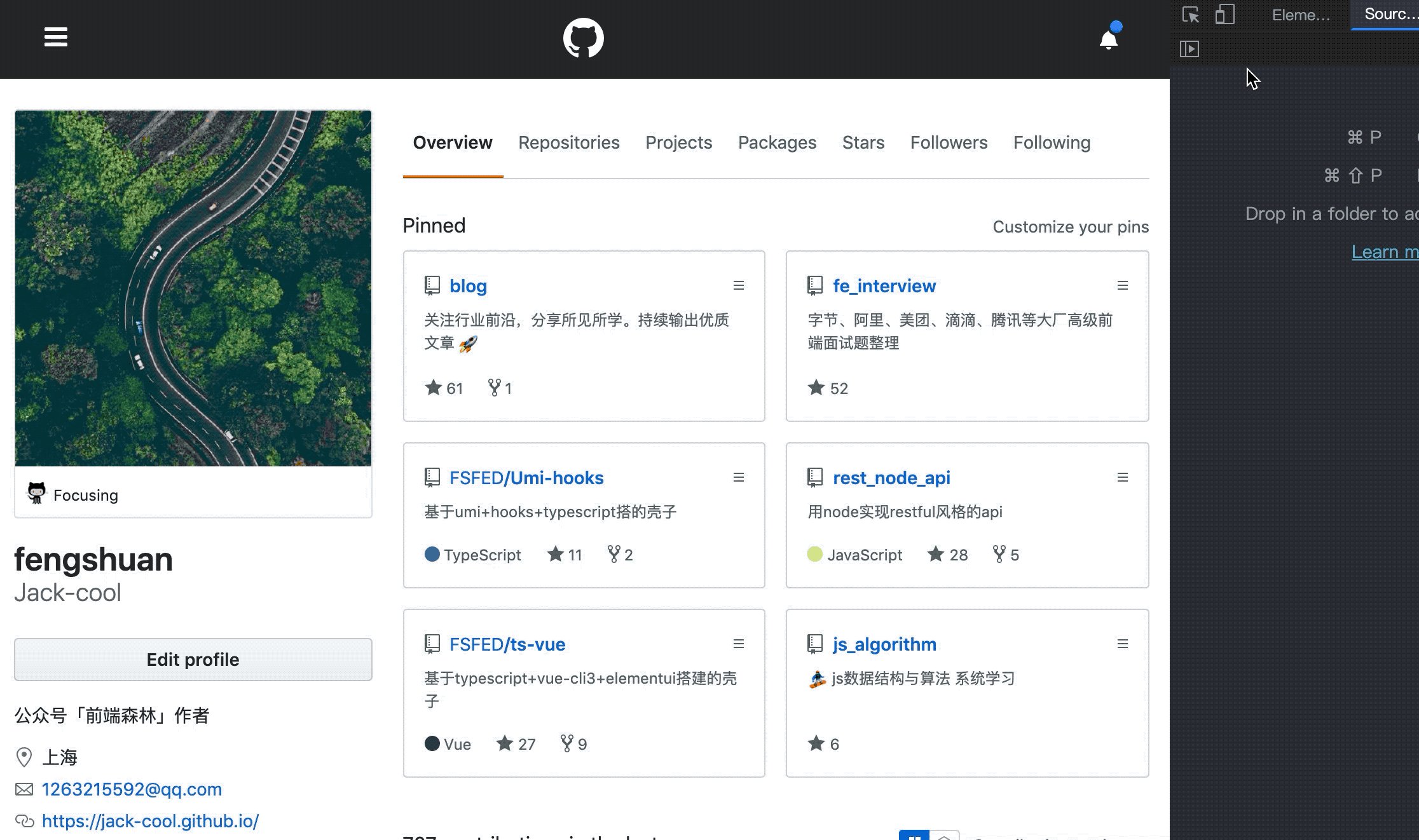
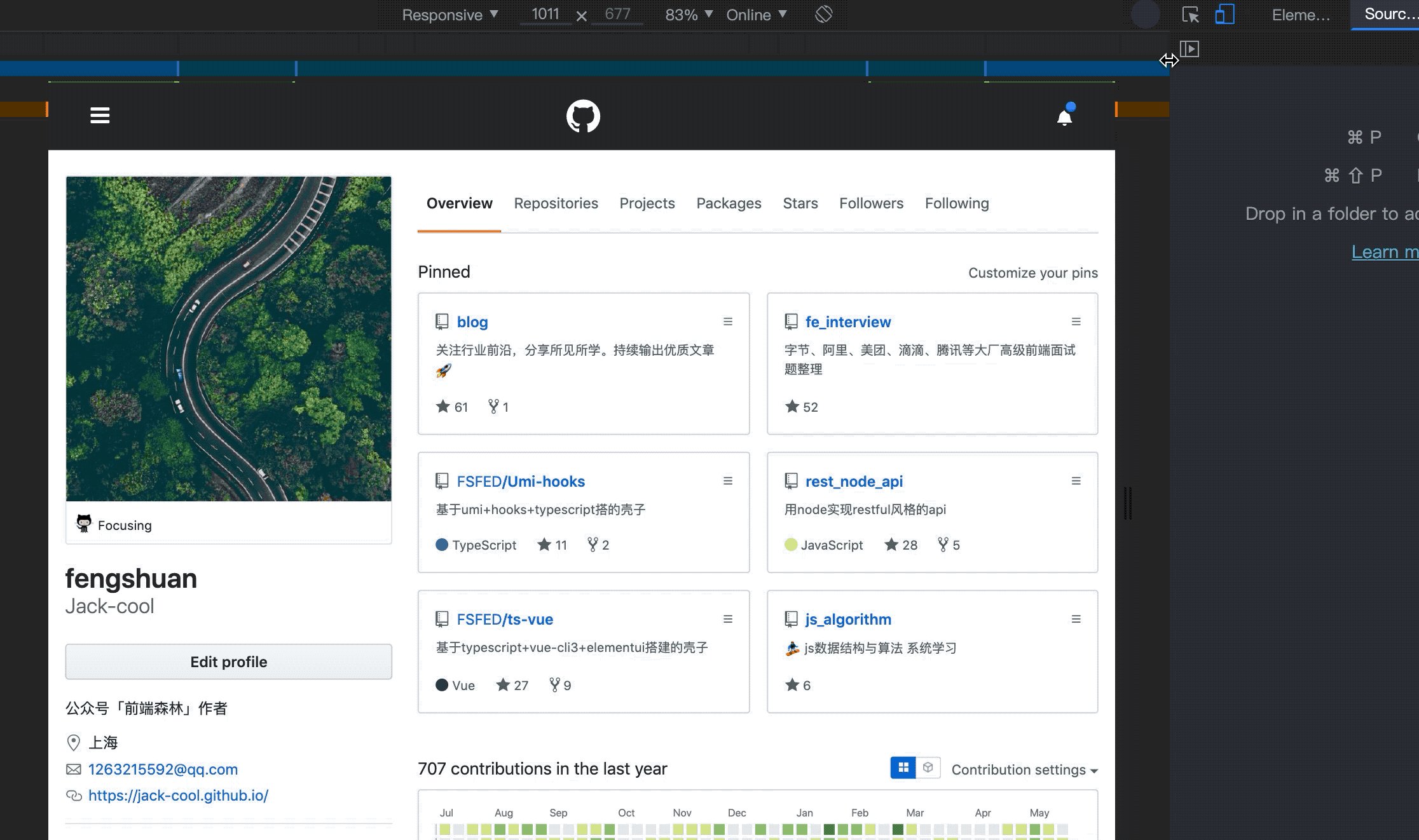
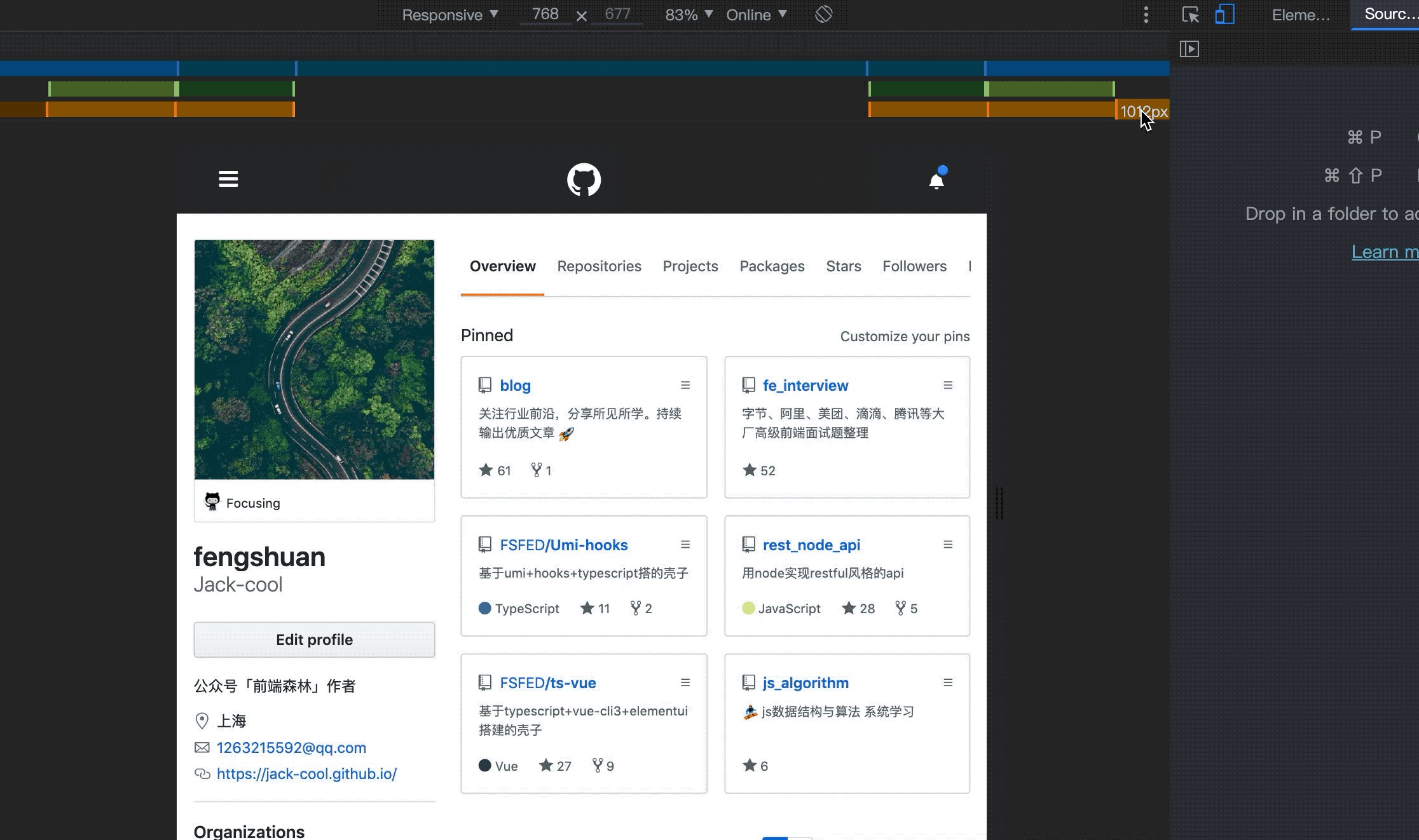
如何快速得测试自适应

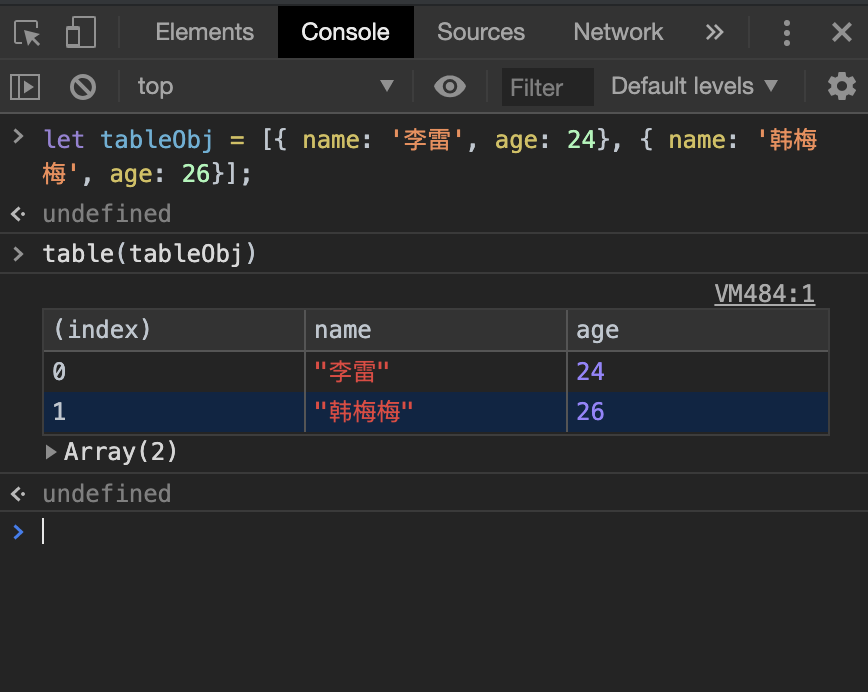
直观打出数组对象

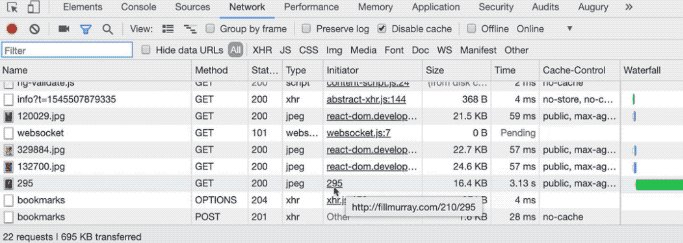
network的filter
可以支持很多条件参数,比如
- larger-than
- status-code
- mixed-content:all
- scheme:http
- domain
把 HTML 元素做为 js 变量,选中元素右键,选择 Store as global ,就可以在 js 控制台直接写 js 操作 dom 了
console.dir 可以把上面Store as global 变成变量的dom元素的属性都打印出来
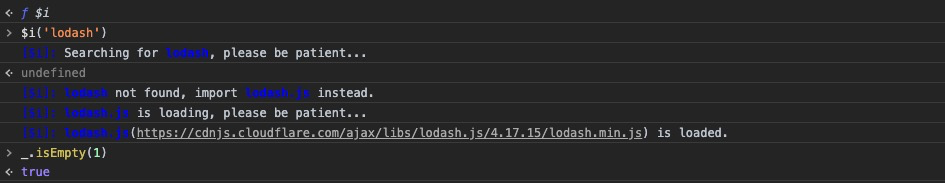
在控制台导入npm包
安装Console Importer

快捷键
#快速切换控制台位置
CMD + Shift + D
document.querySelectorAll('div') === $$('div')
利用打断点动态打log

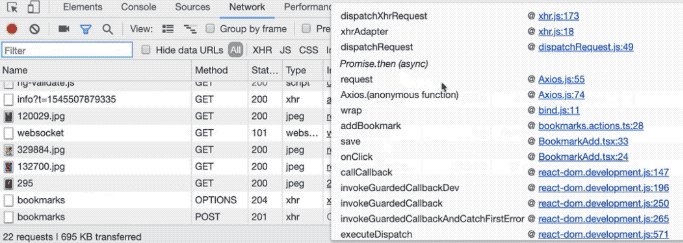
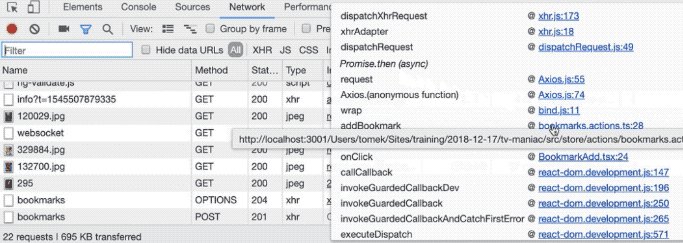
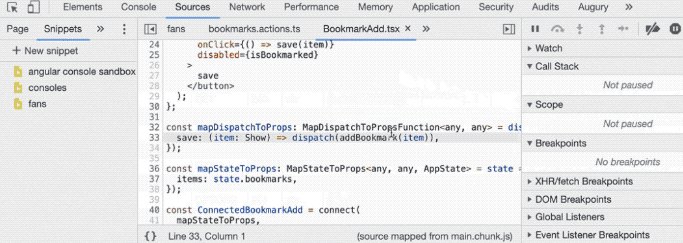
通过initiator直接跳转到请求触发的代码

如何调试通过hover js动态产生的DOM
先把dev tool切换到Source面板,在这个DOM出现在页面之后,按下F8,这样就能停住当前页面所有的js代码执行,这样就阻止了停止hover之后DOM被JS销毁的问题!