- Published on
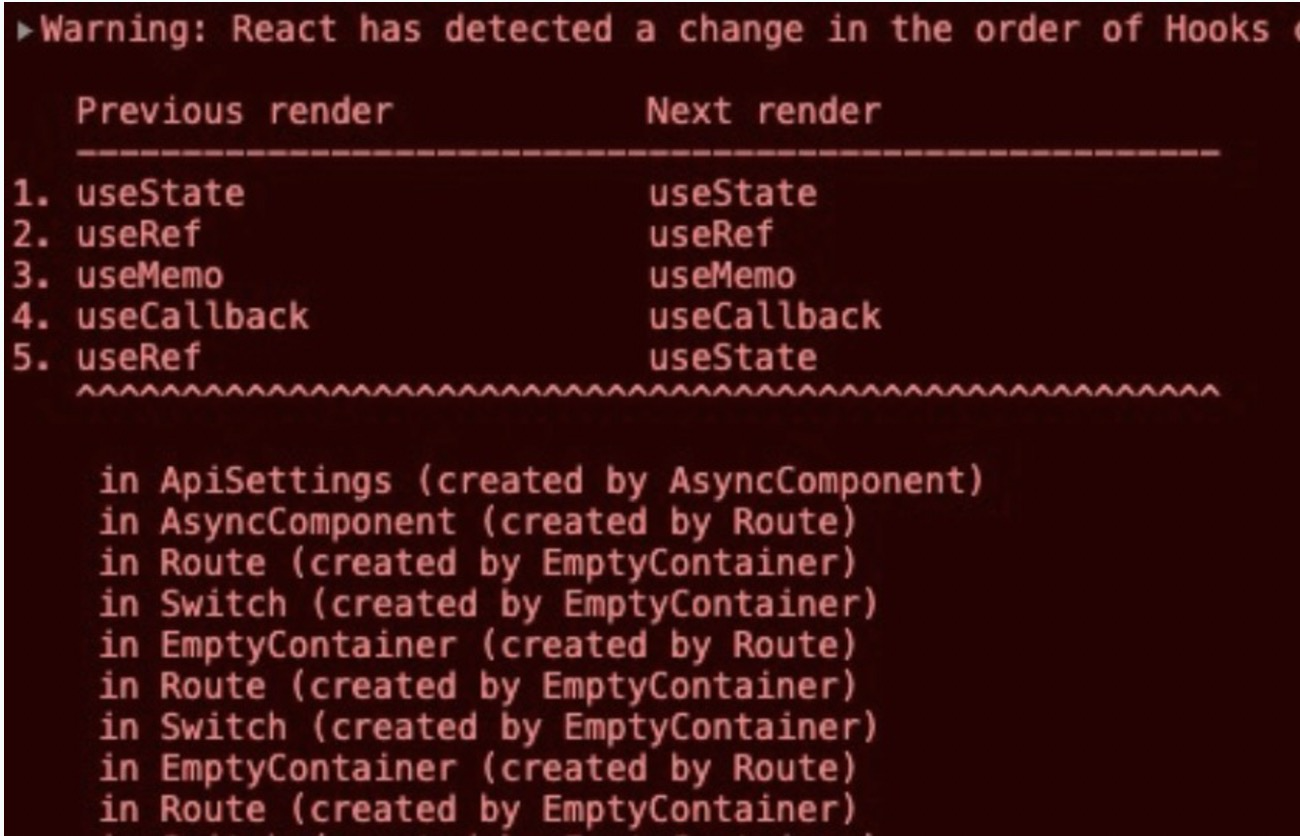
嵌套组件 - 隐藏显示引起 Hooks 报错问题
- Authors

- Name
- McDaddy(戣蓦)




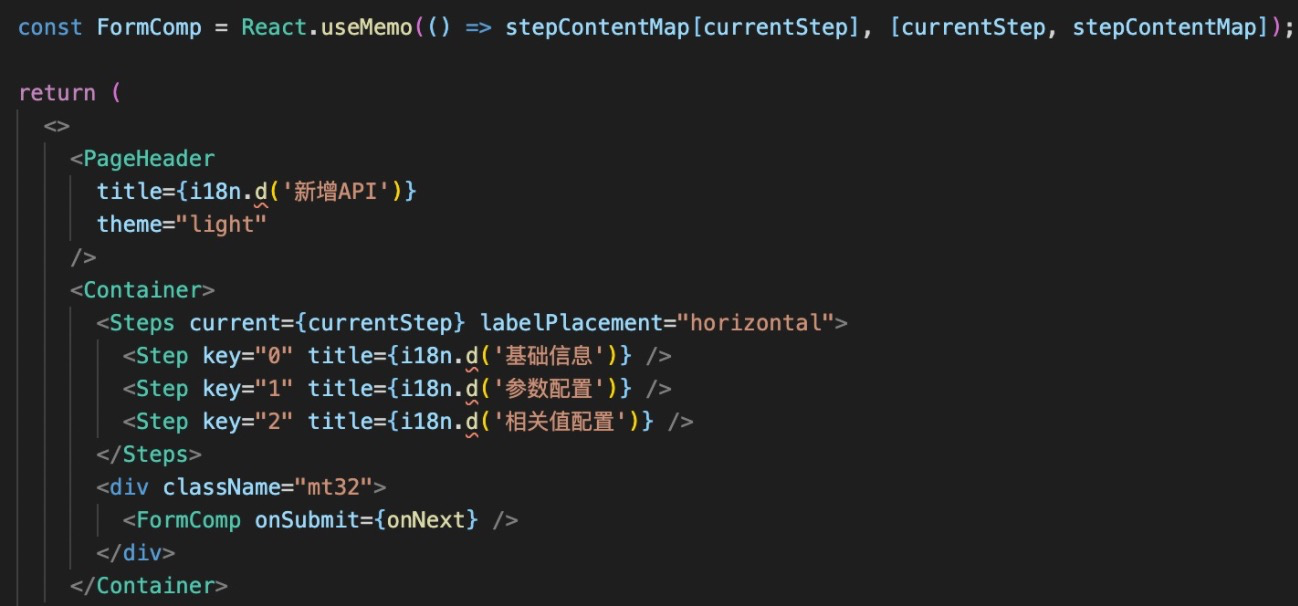
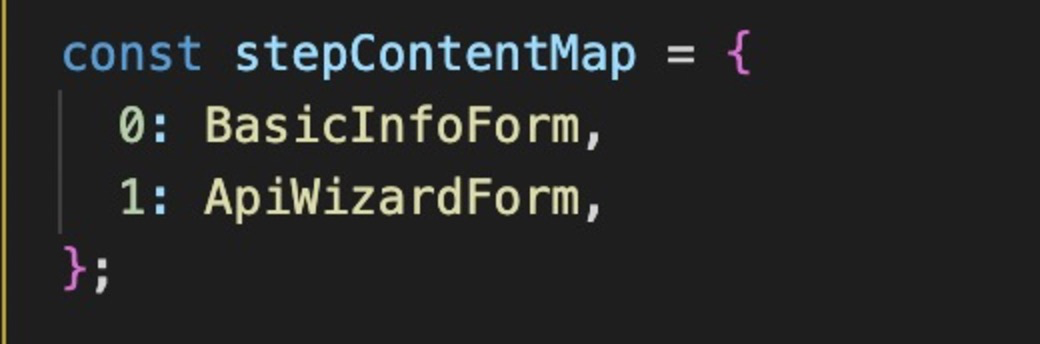
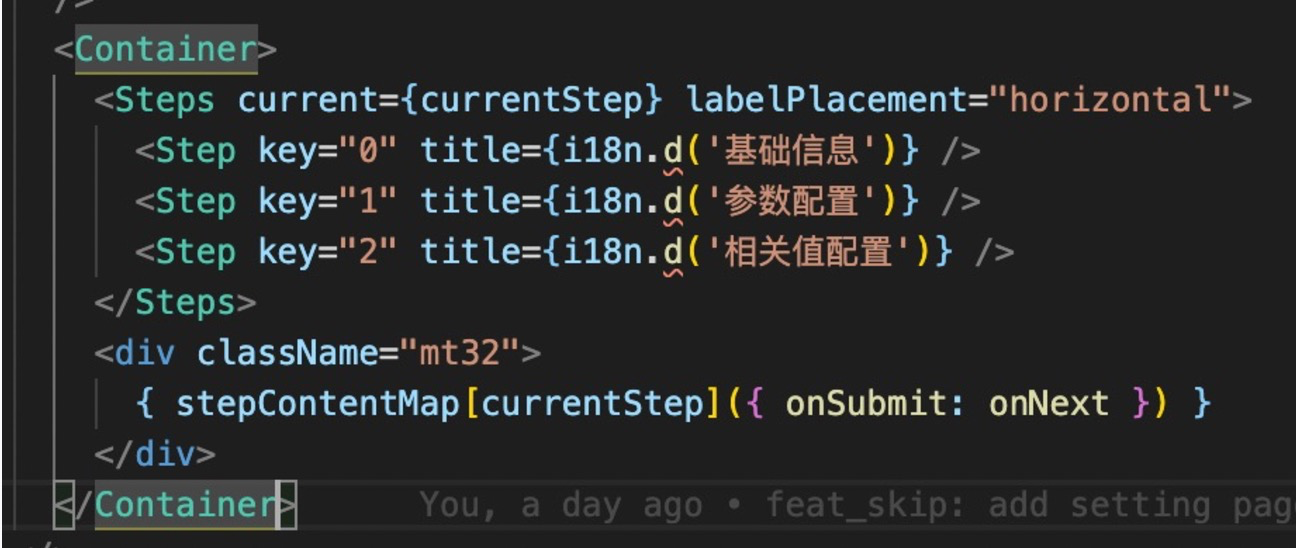
这个问题的原因是当使用函数方式渲染子组件是, 就相当于把子组件的函数内容control c + v在父组件内,因为React Hooks是严格要求类型和顺序一致的,所以当切换子组件时,子组件内部的hook就相当于改变了父组件的hooks顺序和类型。
解决方法
使用Component的渲染方法,因为当用组件形式渲染时,hooks会被限制在组件instance范围内而不会跑出来污染父组件